Product Display Page
About
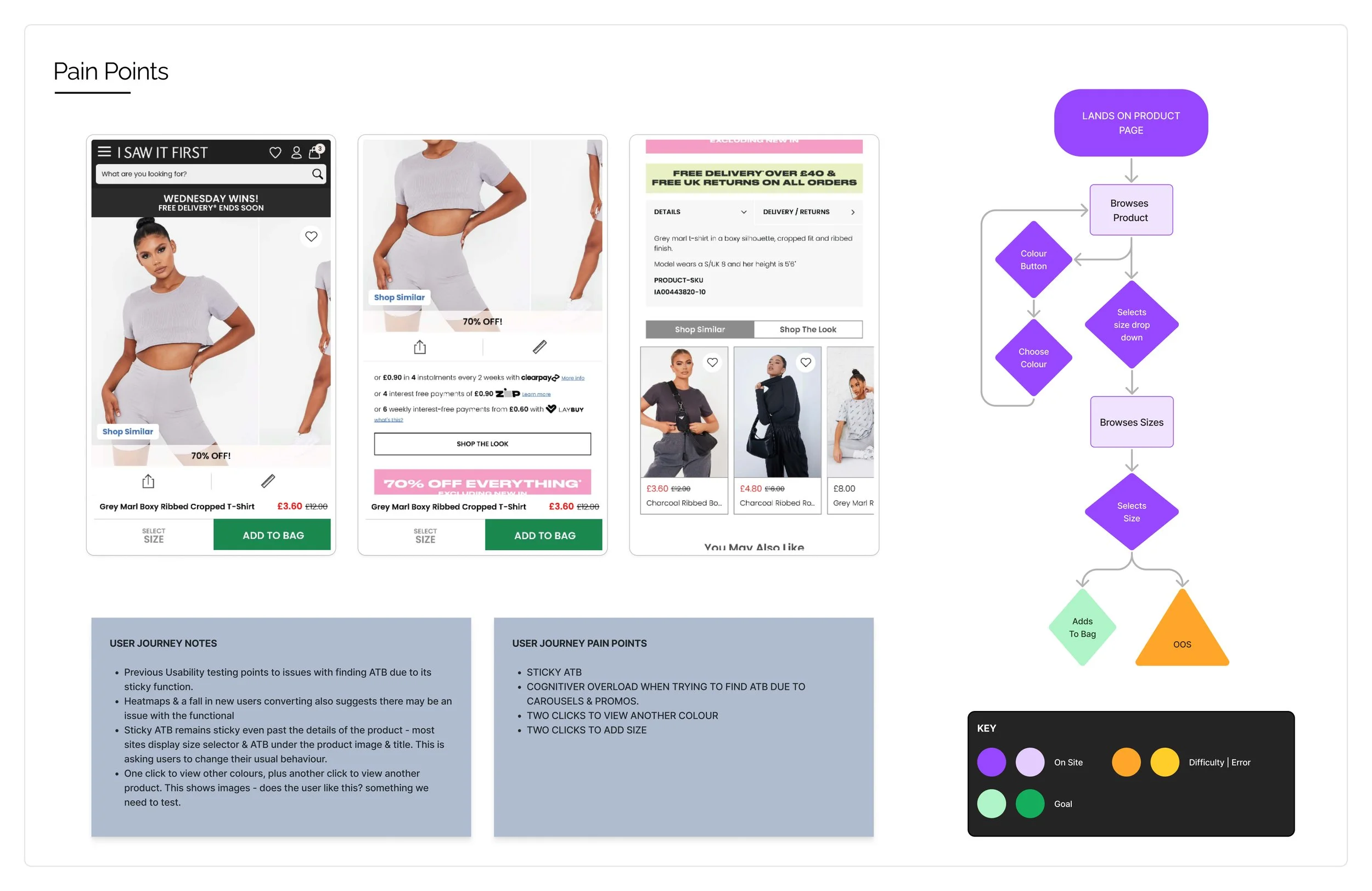
The aim of this project was to understand potential pain points on the PDP that could cause a steady decline in ATB rate. This project required us to run usability testing, user recordings & look into heat-maps. Once we gained further insight into how the user interacts with the product page, this highlighted areas that were causing frustration & allowed us to divide the issues into separate projects. The project below focuses on a potential issue with the functionality of ATB & the sticky logic (Size selector, colour selector & ATB button bar stays stuck to the bottom of the mobile device).
The Problem
The majority of users shop on I SAW IT FIRST via mobile devices, the current iteration uses a sticky ATB bar which contrasts the average retail site and therefore forces the user to change their typical behavioural habits. This unfamiliarity may be causing frustration and confusion amongst users who are new to the site leading to an increase in bounce rates.
My Role
UX/UI Digital Designer working closely with the UX Researcher & Developers.
The Process
Impact Research
Problem Statement | Data Analysis | Competitor Analysis
Solution Brainstorming
Surveys | User Flows & Journey | Idea Sessions
Ideate
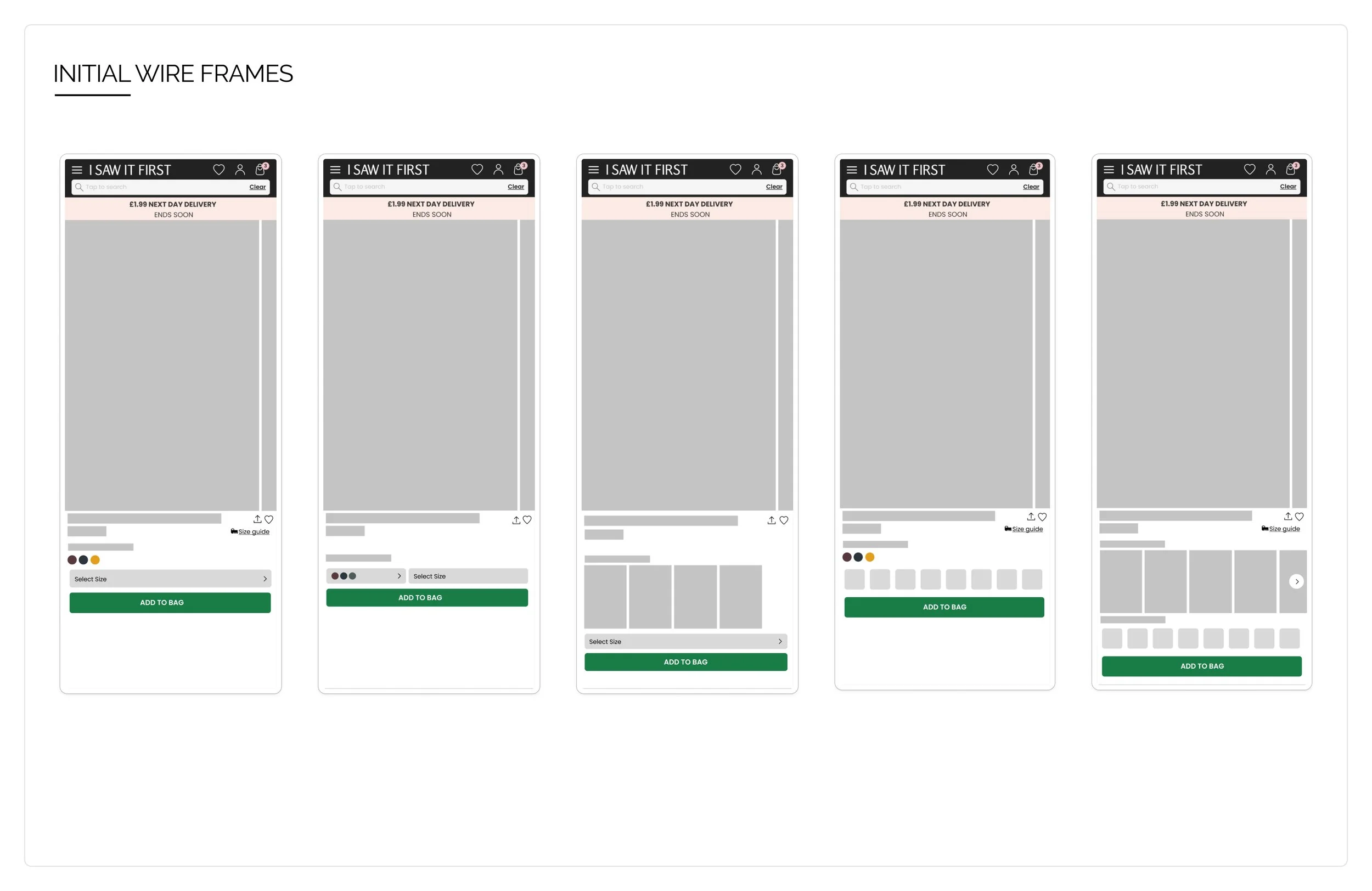
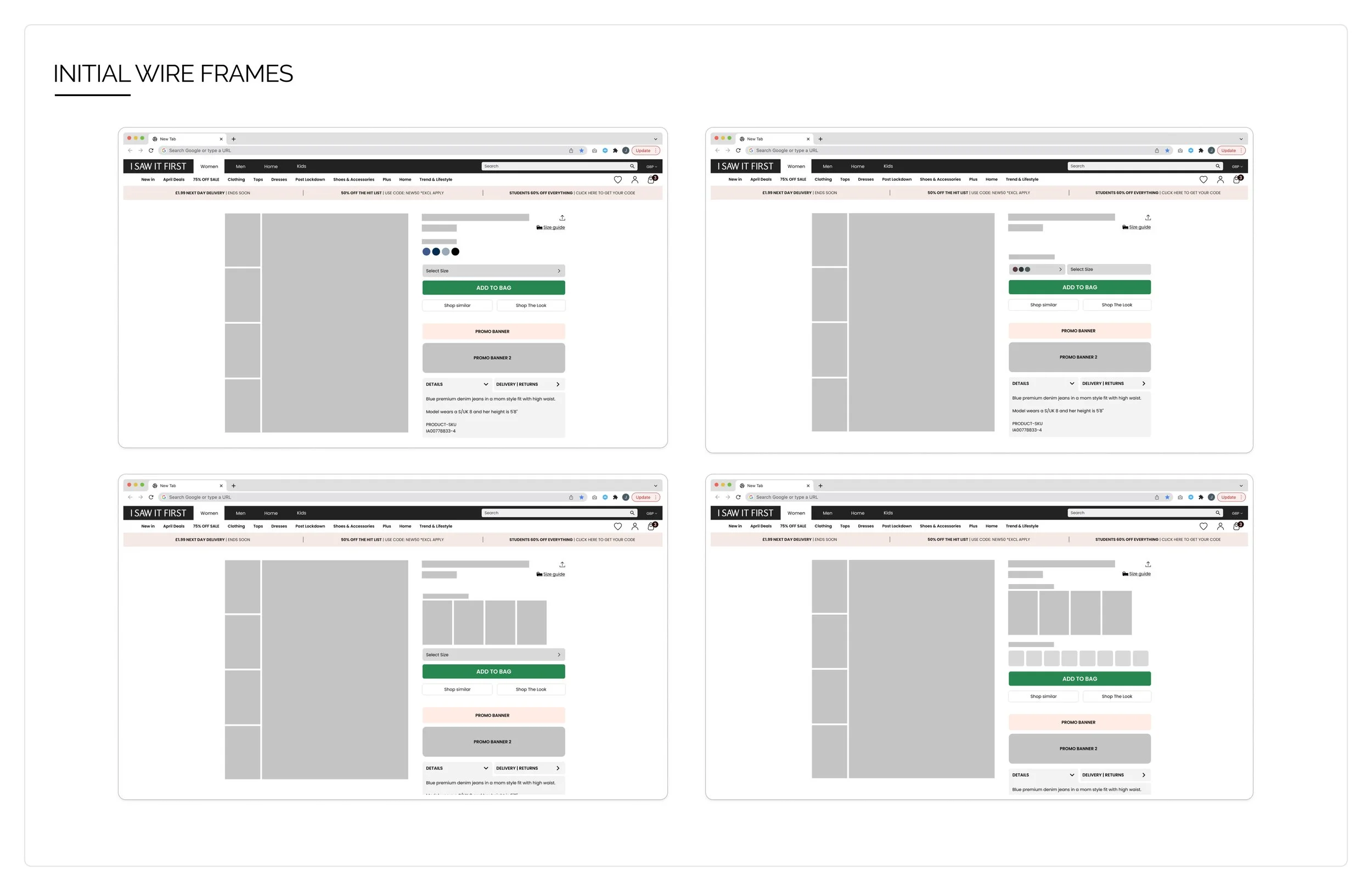
Potential Flows | Wireframes | Prototyping | High-fidelity Prototyping
Testing
Surveys | Usability Testing | Data Analysis
RESEARCH & IDEATE OVERVIEW
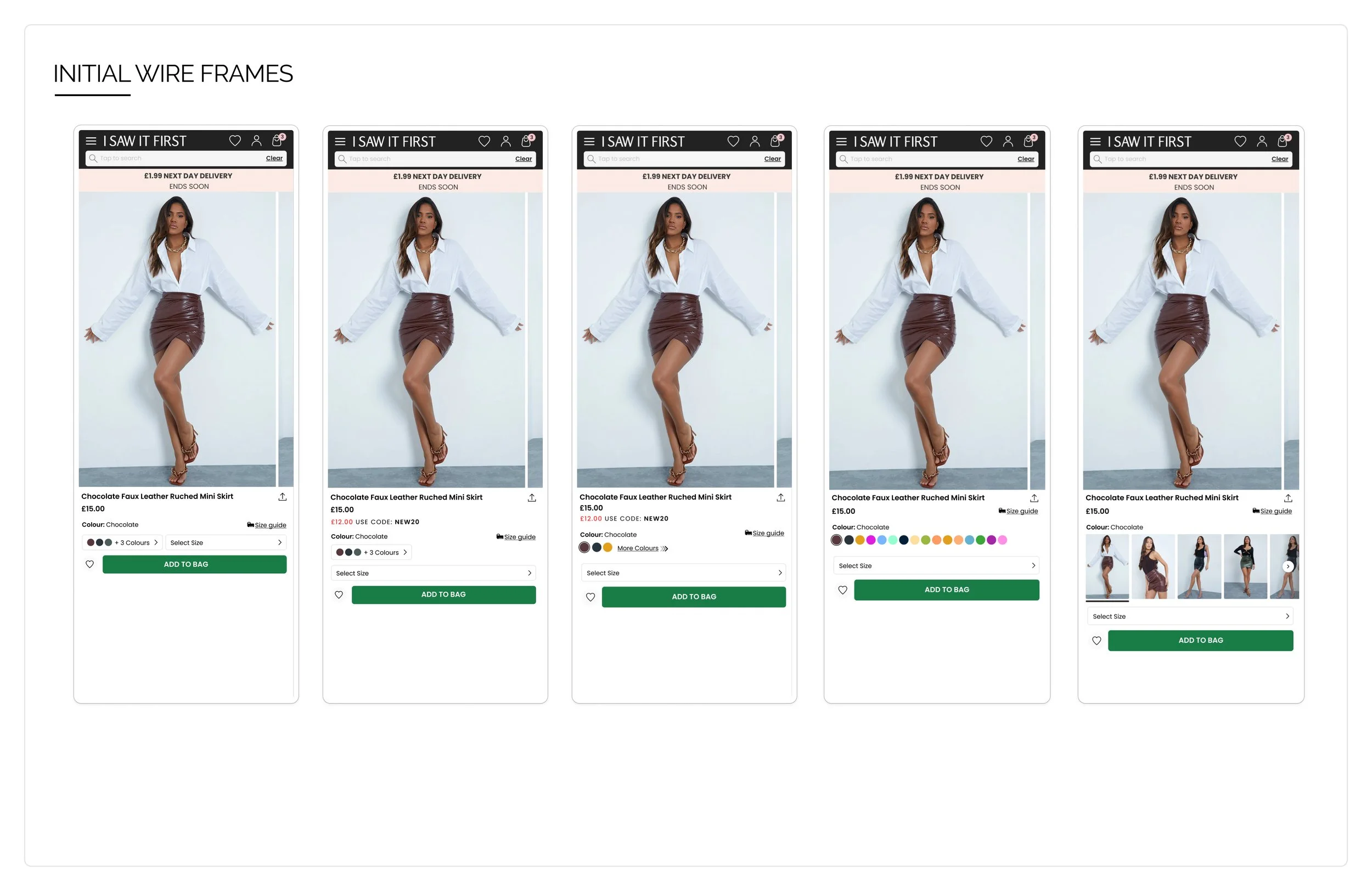
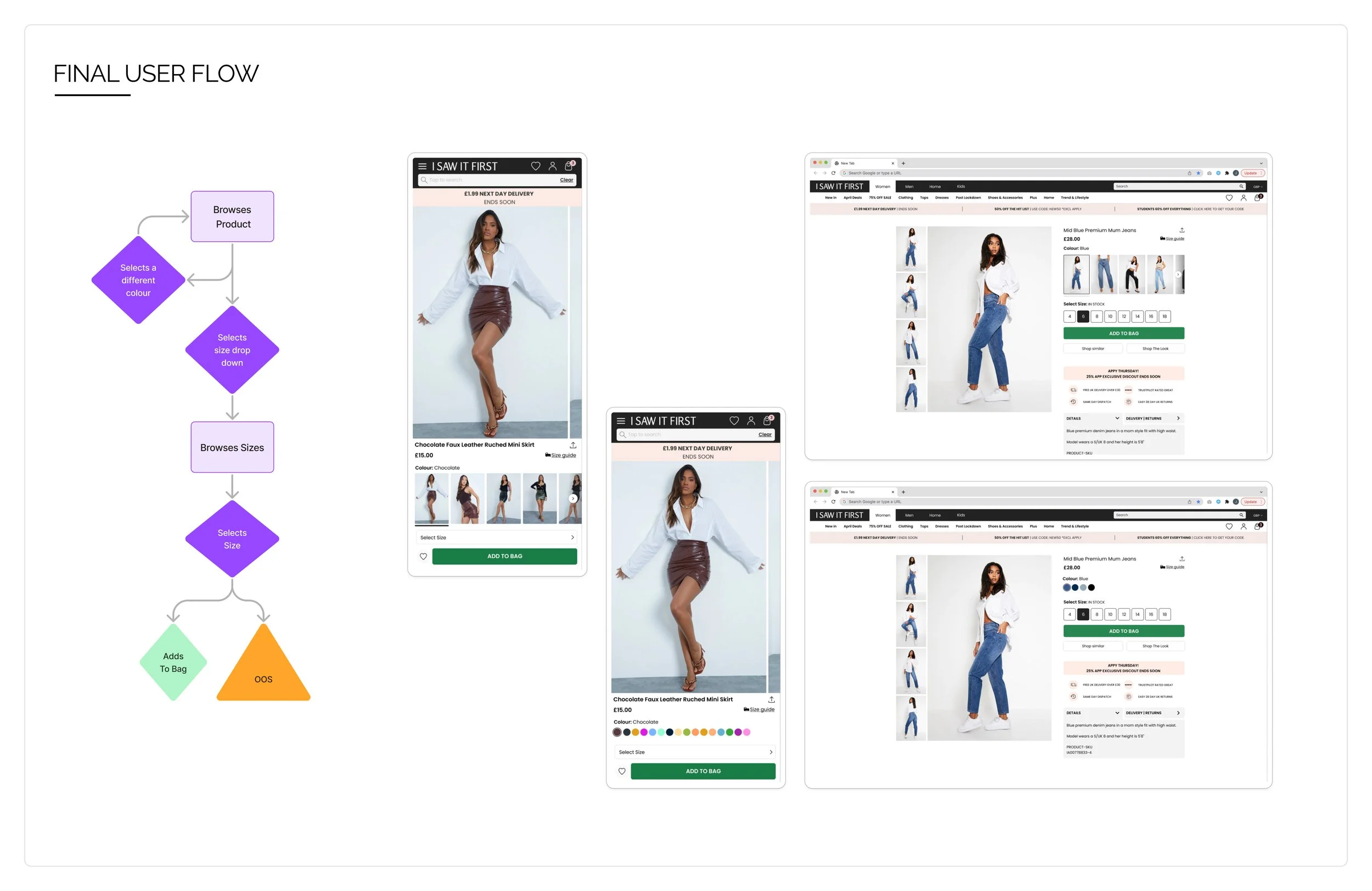
The following prototype stills show two different designs ready to A|B Test. We wanted to see how/if the following changes would change customer behaviour & interaction. Variant A allows the user to intuitively interact with the site and shows images in place of colour swatches.
FINAL PROTOTYPE STILLS
Variant B allows the user to interact intuitively with the just colour swatches as representation for the linked products.